segunda-feira, 1 de dezembro de 2008
Óptimo site sobre viagens!
http://viajantesmundo.blogspot.com/
O objectivo do http://viajantesmundo.blogspot.com/ é auxiliar a todos que desejam viajar ao redor do mundo, mantendo o viajante bem informado.
A estrutura do site é a seguinte:
-> Do lado direito encontram-se links patrocinados pelo Google, que oferecem os produtos e serviços que melhor lhe atendem.
->Logo abaixo dos anúncios, há uma lista de blogs recomendados e um pouco mais abaixo uma imagem diferente e surpreendente fornecida diariamente pelo National Geographic POD!
-> Abaixo do campo de mensagens postadas há um textfield com notícias de vários países do mundo (temas como economia, política, esportes, viagem e imigração, empresas, etc) . Abaixo há mais uma propaganda.
Click e confira!
domingo, 16 de novembro de 2008
Cases de Sucesso de Empresas que optaram por Arquiteturas Orientadas por Serviço (SOA)
Uma das maiores (se não a maior) operadora de TV a cabo dos EUA. Eis a sua abordagem:
Se preocuparam inicialmente com a arquitetura e não em comprar ESB
Depois de desenvolver a arquitetura, o foco foi o framework de governança para implementação e gestão dos novos serviços
Direcionou os esforços iniciais de SOA para o legado (e.g. billing)
Tempo de maturação do projeto: 18 meses
Lições aprendidas: “…a Comcast deveria ter desenvolvido um modelo de serviço de dados comum depois de definir a arquitetura. Sem serviços de dados padrões para acessar informação corporativa e gerenciar interações entre sistemas, os desenvolvedores acabaram projetando seus serviços para executar o trabalho de diferentes maneiras, o que gerou inconsistências, quebrando a promessa de SOA de possibilitar um mix fácil de componentes de serviços“
2. Leapfrog
Uma das mais conhecidas fabricantes de brinquedos educativos.
Cenário: vários sistemas e soluções em Java 5 e 6, C# da Microsoft e web services com diversas bibliotecas de terceiros
Objetivo: maior reutilização de código, desenvolvimento mais veloz e integração mais fácil; mas a empresa não queria limitar a iniciativa SOA a uma mudança da guarda de ferramentas de desenvolvimento e plataformas de integração
Abordagem: POJO, ESB Open-source (Mule), utilização de 2 (dois) ESBs - um para gerenciar fluxo de dados e outro para aplicações Web (Portal do cliente)
Por que o Mule? “…porque sua única tarefa é gerenciar mensagem. Todos os fornecedores comerciais queriam nos vender um pacote completo de produtos. Mas o ponto principal de SOA é passar de um sistema fechado para outro’…“, afirma o diretor de infraestrutura de sistemas
3. United Airlines
Grande empresa aérea dos EUA, companhias aéreas, assim como empresas de Telecom, de Finanças etc, tem muitas tarefas baseadas em eventos. É neste ponto que entra a EDA (Event-driven Architecture).
Histórico: a United investiu há tempos em EDA, usando o WebSphere da IBM como barramento de mensagem por sete anos. Em 2006, deu início a uma implementação SOA para lidar com os web services modernos usados no web site United.com.
Precisa conviver com estes 2 ambientes (EDA e SOA)
Desafio: projetar e implementar serviços em uma empresa que tem duas arquiteturas e necessita de ambas
Problemas que tiveram com ESB: “ESBs não utilizam padrões fora dos padrões de web services”, afirma o gerente de middleware da United
Por que o ESB é tão importante? a United “...valoriza o uso de ESBs para SOA e EDA porque eles lidam com mensagem, transformações de dados e outras tarefas críticas de roteamento de dados….“
Experiência com EDA+SOA: falta de esquemas XML padrões para EDA, fazendo com que a transferência de mensagens entre serviços EDA e SOA seja mais complexa e demande mais pessoal.
4. Thomson Financial
Empresa de serviços de informações financeira (também uma das maiores do mundo).
Lições aprendidas: “…Um grande número de empresas aprecia o conceito de SOA porque ele promete acelerar o desenvolvimento. Mas alguns desenvolvedores descobriram que um elemento-chave da governança de serviço, na realidade, pode retardar o desenvolvimento, roubando a velocidade prometida. “
Serviços: muitos (milhares) com om alta granularidade, baixa granularidade — com tudo que pode haver entre os dois — e uma equipe de arquitetura pequena
Solução: recorrer à automação utilizando ferramentas de avaliação de políticas da WebLayers. “As ferramentas são mais eficientes e não deixam passar violações”, diz o VP de serviços de gerenciamento de produto
5. Jabil
A Jabil é uma grande empresa de manufatura (monta circuitos, impressoras, computadores etc).
Desafio: integração do cliente – por exemplo, sistemas de billing, previsão e entrada de pedidos e os muitos sistemas utilizados por seus clientes; é muito difícil gerenciar toda esta comunicação ponto-a-ponto à medida que a base de clientes cresce e evolui os próprios sistemas
Arquitetura anterior: baseada em “hubs” de integração para trocar informações com seus mais de 5.000 parceiros. Resultado: muita dificuldade para manter manualmente todas as interfaces
Solução: adotou princípios SOA para substituir a maioria destas conexões personalizadas por conexões baseadas em serviços que possibilitam a reutilização de funções comuns
Produto/Abordagem de implantação: Ao invés de usar um ESB para gerenciar mensagens, um registro para gerenciar o repositório de serviços ou um ambiente de desenvolvimento orientado a SOA para desenvolver os serviços, a Jabil emprega o Gentran Integration Suite da Sterling Commerce para as três finalidades. O pacote é projetado para interações do supply-chain.
domingo, 12 de outubro de 2008
Passo a passo com EJB 3.0 – Enterprise JavaBeans
Ajudar no desenvolvimento das primeiras aplicações, utilizando EJB 3.0.
Indicar uma sequência de passos a serem seguidos a fim de compreender os
principais mecanismos oferecidos por esse framework.
Passo 1: Configurar o Ambiente
Jboss AS 4.0.4 instalado com perfil EJB 3.0 (http://labs.jboss.com/jemsinstaller/, baixar o arquivo: 1.2.0.GA)
Eclipse SDK, versão 3.2 http://www.eclipse.org/downloads/
PostgreSQL, versão 8.2 http://www.postgresql.org/download/
Driver do PostgresSQL http://jdbc.postgresql.org/download.html, baixar arquivo
JDBC3)
Passo 2: Contruir Projeto
Crie um Java Project. Modifique o Build Path do projeto para referenciar as APIS do JBOSS que estão no diretório jboss-4.0.5.GA \ client.
Passo 3: Construir Entidade
import javax.persistence.Entity;
import javax.persistence.Id;
@ Entity
public class Curso implements Serializable {
@ Id
@ GeneratedValue
private Integer cod;
private String nome;
/ /.. getters e setters omitidos
}
Essa entidade utiliza anotações presentes na bibliteca do JPA, Java Persistence API. A anotação @ Entity define a classe como persistente.
Os cursos serão persistidos na tabela? curso? na base de dados, pois por default o JPA considera o nome da classe igual ao da tabela. a anotação @ Id define o atributo cod como o identificador da tabela no banco de dados a anotação @ GeneratedValue define que o valor do atributo cod será gerado automaticamente no momento em que os objetos forem persistidos.
Passo 4: Construir Interface
import javax.ejb.Local;
import javax.ejb.Remote;
@ Remote
public interface Cadastrar {
void cadCurso (Curso curso);
Collection getCursos ();
}
Características de EJB 3
Antes de criar o Session Bean, é preciso definir suas interfaces de acesso. Um Stateless Session Bean, definido no próximo passo, pode ter uma interface local e remota.
Nesse exemplo, a interface é remota. A anotação @ Remote define essa interface como Remota, oferecendo acesso a clientes remotos. Para declarar uma interface como Local? que não oferece acesso a clientes remotos, deve ser utilizada a anotação @ Local. Esse tipo de interface deve ser usado para clientes localizados na mesma JVM onde está rodando o container de EJBs.
Passo 5: Construir Session Bean
import javax.ejb.Stateless;
import javax.persistence.EntityManager;
import javax.persistence.PersistenceContext;
@ Stateless
public class CadastrarBean implements Cadastrar {
private List cursos;
@ Persistence
Context EntityManager entitymanager;
public CadastrarBean () {
cursos = new ArrayList ();
}
public void cadCurso (Curso curso) {
entitymanager.persist (curso);
}
public List getCursos () {
cursos = entitymanager.createQuery (" select * from CURSO "). getResultList (); return cursos;
}
}
Características de EJB 3
O Session Bean representa um cliente no servidor J2EE. Para acessar a aplicação, o cliente invoca os métodos do Session Bean. É similar a uma sessão interativa, sendo único para cada cliente. Assim como a sessão, os dados do bean não são armazenados em uma base de dados. Quando o cliente encerra a sessão, o session finaliza e não ficará mais associado a ele.
Existem dois tipo de Session Bean: Stateless e StateFul. A anotação @ Stateless define a classe CadastrarBean como sendo do tipo Stateless. É mais leve e indicado para processos que não necessitam manter estado (valores de atributos) durante as chamadas de métodos. Para definir o tipo Stateful, é necessário atribuir a anotação @ Stateful. Esse bean é mais pesado, mas garante a preservação do estado entre as chamadas de métodos de um mesmo cliente.
A anotação @ PersistenceContext, da API de JPA, possibilita o processo de injeção de dependência. O container EJB reconhece a anotação e, automaticamente, injeta um objeto EntityManager na propriedade.
Passo 6: Contruir os arquivos de configuração
Vejamos o arquivo persistence.xml
xmlns: xsi = " http://www.w3.org/2001/XMLSchema-instance" xsi: schemaLocation = " http://java.sun.com/xml/ns/persistence http://java.sun.com/xml/ns/persistence/persistence_1_0.xsd">
java: / CursoDS
Esse arquivo deve ser inserido na aplicação, no diretório META-INF / persistence.xml. O elemento deve estar associado ao elemento do arquivo curso-dx.xml, explicado abaixo.
Vejamos o arquivo curso-ds.xml
CursoDS jdbc: postgresql: / / localhost: 5432 / curso org.postgresql.Driver
postgres
postgres
PostgreSQL 7.2
Esse arquivo deve ser inserido dentro do diretório server \ default \ deploy do JBOSS.
Nesse arquivo, são configuradas as propriedades referentes à conexão com o banco de dados PostgreSQL. O nome CursoDS configurado através do elemento está associado ao elemento, mencionado no arquivo de configuração citado anteriormente.
Passo 7: Deploy do projeto
Após ter criado o projeto, exporte para arquivo. jar dentro do diretório jboss-4.0.5.GA / server \ default \ deploy do JBOSS. Repare que é o mesmo local onde fica armazenado o curso-ds.xml.
Inicie a conexão com o PostgreSQL e crie um banco de dados com o nome curso.
Coloque o driver do PostreSQL no diretório jboss-4.0.5.GA2 \ server \ default \ lib do JBOSS. Inicie o JBOSS e confira se o projeto foi deployado. Confira se a tabela curso foi criada no seu banco.
Passo 8: Construir o Cliente
Crie no mesmo projeto a classe abaixo:
import javax.naming.Context;
import javax.naming.InitialContext;
import java.util.Hashtable;
public class Cliente {
public static void main (String [] args) throws Exception {
Hashtable prop = new Hashtable ();
prop.put (InitialContext.INITIAL_CONTEXT_FACTORY, " org.jnp.interfaces.NamingContextFactory ");
prop.put (InitialContext.PROVIDER_URL, " jnp: / / localhost: 1099 ");
Context ctx = new InitialContext (prop); Cadastrar cad = (Cadastrar) ctx.lookup (" CadastrarBean / remote ");
Curso curso = new Curso ();
curso.setNome (" AJAX ");
cad.cadCurso (curso);
curso.setNome (" XML ");
cad.cadCurso (curso);
curso.setNome (" PROGRAMAÇÃO ");
cad.cadCurso (curso);
for (Curso c: cad.getCursos ()) {
System.out.println (c.getCod () +? -? + c.getNome ());
}
}
}
Características de EJB 3
É necessário realizar a conexão com o serviço de nomes, através de um objeto InitialContext da API JNDI (Java Naming and Directory Interface). Através desse objeto, é possível obter um referência para o objeto remoto.
Nesse exemplo, o contexto deve ser inicializado por meio de um objeto HashTable. Caso a aplicação fosse construída utilizando um mesmo container, o contexto seria único e conhecido.
Então, não seria necessário especificá-lo, possibilitando a inicialização do objeto InitialContext sem parâmetros. Através do método ctx.lookup (" nome-da-clase / remote "), um Session Bean remoto é solicitado ao container.
Passo 9: inicializar o Cliente
quinta-feira, 2 de outubro de 2008
JPA Annotations Reference
JPA Annotations Reference
Estes dois links são bons e tem referencias de JPA Annotations para Hibernate e TopLink
http://www.oracle.com/technology/products/ias/toplink/jpa/resources/toplink-jpa-annotations.html
http://www.hibernate.org/hib_docs/annotations/reference/en/html_single/
sábado, 6 de setembro de 2008
Hands on with Google Chrome Beta
Make no mistake: Google's new Chrome Web browser beta is a shot directly across Microsoft's bow, and the most obvious statement yet by Google that it intends to take on the software giant in new and potentially earth-shattering ways. Back in the mid-1990's, we were treated to the somewhat humorous notion that Netscape's Web browser would someday evolve into a platform that would threaten Windows. For its part, Microsoft took that possibility so seriously that it wiped Netscape right off the map, using tactics that some would charitably describe as illegal.
This time around, though, there's no joke. Cloud computing is a reality, and for a growing generation of users, computing is something that happens online and, increasingly, with mobile devices instead of traditional PCs. And Google's right there in the thick of things, not just with Chrome, but also with a suite of Web products and services and, soon, the Android mobile platform. This is what's known as a wakeup call in the industry. And Microsoft, that phone is ringing for you.
I'm not going to get into a debate about cloud computing right now. I think so much of this phenomenon, however, that I've raised it to first-class status on this site, alongside such staid and traditional Microsoft topics as Windows and Office. So take that for what it's worth.
And no, I'm not going to get into broader opinions about whether Google Apps is viable competition for Microsoft Office, or whether you should use Live Search instead of Google Search. No, this time I'd like to focus on a very simple and singular topic, the Google Chrome Beta, and whether it works as advertised.
If you're interested in my opinion about the why's of Chrome, fear not, I can't shut up about that either. I wrote the first lengthy overview of the browser anywhere (sorry Mr. Mossberg), a full day before it was released, in my Google Chrome Preview. And I've written two WinInfo news articles, Google to Launch its Own Web Browser ... Today, and Google's Browser Created Out of Fear of Microsoft, that pretty much sum up my feeling about why Google is really doing this.
Whatever, right? Google's browser is here. We can use it, look at it, and evaluate it. And I have to tell you, so far, I like what I see.
General thoughts
One of the things that's quite striking and obvious about Chrome is how stripped down it is from a visual standpoint. It's like a 1.0 Apple product in this way: What's there works wonderfully but you very quickly find yourself wondering where some pretty obvious features went. This simplicity extends from the Setup routine--which if anything is too simple; you can actually miss out on some important choices if you're not careful--to the browser UI itself, which dispenses with most of the busyness that dogs other browsers. There's no menu bar or status bar at all, and whatever UI there is just fits in a single horizontal row by default. Google has compared the uncluttered Chrome UI to that of its Web search page, and fair enough. There's a certain consistency there, and if you value that sort of thing, Chrome will be instantly appealing.

Google says that the point of the UI minimalism is to get the browser out of the way so you can focus on whatever Web application, site, or service you're using. This, too, is believable and mostly effective, though I'd also point out that I never really thought of the Firefox UI as being distracting or busy, and of course I pare that browser UI down as well myself. (That's one of the nice things about a product as malleable as Firefox, I guess. It can be simple or complex, your choice.)
Chrome looks equally at home in both Windows XP and Vista. I like that. And it's one part of the UI that I think Mozilla really screwed up with Firefox 3 (see my review). Despite an apparent effort to make that browser look native in each OS, I think it just looks different. Chrome, somehow, seems to disappear into Windows in a very pleasing way. It's a sharp looking browser.
I'd also point out from a general browsing standpoint that Chrome doesn't suffer from the level of Web site incompatibility that does Internet Explorer 8 Beta 2 (see my review). Yes, I get that the WebKit rendering engine is mature and modern and all that, but come on: Did anyone really think that a Google browser would be more compatible with the Web than the next version of the most compatible browser there is? I'm shocked by this, and though I know I'm going to get dozens of emails from people complaining about specific sites not working properly with this browser, in my experience, it's been very compatible. Much more so than IE 8 Beta 2.
Tabs
If the Chrome user interface has a single unique feature, in my mind it's the focus it puts on tabs. Yes, other browsers have had tabs for years, but Google has put its tabiness (ahem) up front and center, and there are a number of unique capabilities that result.
First, the row of tabs is visually located above the other browser controls, like the Back and Forward buttons, and the address bar (which is actually called the omnibox; see below). Big deal, you're thinking; it's just in a different place. Actually, this subtle change means that each tab has its own set of controls. And all of the things that are associated with that tab--including your browsing history--travel with the tab.
And travel they can. While other browsers offer a way to drag and drop tabs within a single window, Google takes this capability a step further by letting you drag tabs onto the desktop, to create a new window, or onto other windows. Chrome does lack the nice tab grouping and coloring feature that adorns IE 8 Beta 2, however.

Tabs aren't just about looks either. As is the case with IE 8 Beta 2, tabs in Chrome all run within their own process, so they essentially work and act like individual applications in Windows. In older browsers, the entire browser window was a single process. So if something in one tab crashed, the whole browser crashed. Mozilla sort of fixed this problem by creating a browser recovery feature for Firefox. But Microsoft and Google have really fixed it by not letting errant Web content in one tab bring down the whole browser.
Google thinks so much of tabs that the default home page, such as it is, is sort of like a Web search results page that shows you the pages you've visited most frequently. The notion here is that most people visit the same places over and over again, so this page should prove worthwhile for many users. I'm still unsure about it, but since my traditional home page is one of the "results," I will try to make it work. From a presentation standpoint, this default home page is laid out with two major sections. On the leftmost three quarters of the page is a grid of Web page thumbnails, similar to the Quick Tabs view in IE 7 and 8, where each thumbnail is of a page you've visited frequently and recently. On the right is a text column with a search box and recently bookmarked pages.
Omnibox
Instead of sporting a separate address bar and search box, Google Chrome combines them into a single, unified box that does it all. Dubbed the "omnibox," this uber address bar lets you manually type in Web addresses, of course. But it also provides Web search functionality, access to your Web history, live suggestions, and more. It should be noted that both Mozilla, with Firefox 3, and Microsoft, with IE 8 Beta 2, have made recent advances with their address bars. But Google is the first to combine the address bar with the search box, a move that, in retrospect, seems somewhat obvious.

And it works. You can select the omnibox in all the usual ways--with the mouse, via the ALT+D and CTRL+L shortcuts, and so on--and then just start typing. If you type a Web address, the omnibox will handle that, of course, and will auto-complete via drop-down, as with other browsers. Type in a non-URL and you can search Google--or, get this, the search engine of your choice--directly from the omnibox. I like it.
Tip: If you tap CTRL + K (the keyboard shortcut in Firefox for selecting the search box) or CTRL + E (the keyboard shortcut in IE 7/8 for selecting the search box), the Omnibox will be selected and the characters "? " will be added, allowing you to type in a search query. Nice.
Bookmarks
Most browser makers seem a bit obsessed with bookmarks (or, in IE lingo, favorites). Witness Mozilla's machinations with the Places/Library/Organize Bookmarks feature in Firefox 3 (seriously, what's the name, really?) and the spastic number of locations from which you can access favorites in IE 8 (Favorites Menu, Favorites Bar, Favorites Center) for obvious examples.
I find bookmarks annoying because I use so many different PCs, and the notion of saving a list of favorite links on individual PCs seems a bit too 1990s for me. (There are ways to save bookmarks online in a central location to overcome this problem, but I simply forego bookmarks, choosing instead to use a Web-based home page that has links to all the sites I need regularly.)
Anyhoo, Google, too, doesn't seem very concerned about bookmarks. By default, there's no mention of bookmarks in the Chrome user interface at all. However, if you imported bookmarks from another browser, you'll see a pretty tame Bookmarks bar below the browser control strip. (You can also enable it manually.) And as with Firefox, you can bookmark any page by clicking a star icon in the address bar/omnibox. And that's about it.

Google says they're working on a better bookmarks management system. But honestly, I think they should give it time and think about providing a centralized Web-based system for managing bookmarks instead of hard-coding it into the browser. This will keep the browser simple for those that don't need this feature, and provide excellent functionality for those that do. Plus, they could use Gears to provide offline access.
Web applications
Mozilla created a technology called Prism that allows you to take a Web application like Gmail, Google Calendar, or whatever, and save a shortcut to it on your Windows desktop. When you click such a shortcut, it loads the Web application in a minimal browser window that has no controls whatsoever, giving you a pseudo-local-application experience. Combined with offline technologies like Google Gears, these "best of both worlds" solutions can bridge the gap between the Web and Windows, and cloud computing advocates believe they will make it easier for consumers to adopt Web solutions during this transitionary period.
Google builds this capability into Chrome though it should be noted that you'll still need some sort of back-end offline functionality to make a Web application work like a true desktop application. All you need to do is visit a site (like Gmail) and choose Create application shortcuts from the Control button (which appears to the right of the omnibox). Chrome can create three shortcuts for any Web app, one each in the Start Menu, Desktop, and Quick Launch toolbar.
The effect is nifty and, again, much like that achieved with Prism. Each application shortcut maintains its own window dimensions, as well, just like a real application. And because Chrome is Gears-enabled, any Web applications that do take advantage of that technology can be used offline. The poster child at this time is Google Reader, Google's Web-based RSS reader.

Reliability
I haven't been using Chrome long enough to provide any meaningful opinions about its reliability, but I will make two observations. First, it's been rock solid on two different machines, and it's never crashed. Secondly, in the same time period after having installed IE 8 Beta 2, I did experience some crashes. Take those as the unscientific observations that they are.
In addition to the previously-described tabs-as-a-process feature, Google does provide a task manager (which is curiously similar to the Windows task manager) and, for "geeks" (read: Web developers), an About Memory page that provides more detailed information. You can use the task manager to kill errant tabs, but again, I've had no call to do so yet.
Tip: If you type about:% in the Chrome address bar/omnibox and hit Enter, you'll crash the whole browser. So much for tab process isolation.
Security features
Google Chrome provides a number of safety features, such as protection against malware hosts and phishing sites. In use, this functionality works much like similar features in Firefox 3 and IE 7/8, where you'll see a red page warning you of the problem.
Like IE 8 Beta 2, Chrome also features a special privacy browsing mode, which Google calls Incognito. (I like Microsoft's name for this feature, InPrivate, better.) Icognito launches as a separate browser window that features a few visual differences from a standard Chrome window, including a weird little spy character in the upper-left of the window. (He looks a little too much like the logo for
When you browse with an Incognito window, nothing you do is saved by the browser after you close the window. That means such things as cookies, Web history, and search history will all be erased. So it's perfect for when you want to secretly buy a present for your wife. Or, yes, browse porn.
Downloading
Google's no-nonsense file downloading functionality comes at an interesting time for me because I was just experimenting with turning off the download manager in Firefox 3 and allowing downloads to occur in the background, using just status bar-based notifications to let me know how things were progressing. Put simply, this is how Chrome works by default. It offers no visible browser manager by default. Instead, when you trigger a download, a small pop-up status bar-type display appears at the bottom of the current tab, noting the name of the download and, while it's downloading, it's progress. On the right is a Show all downloads link that will display a whole page showing every download you've performed, but there's no pop-up window as with most browsers.


Some people will take exception to this, and my guess is that download managers are one of the number one add-ons for IE, which lacks such functionality. But I really like Google's minimalism here. And I think you will too if you give it a chance.
Moving from your old browser
Google makes it easy to switch from your current browser to Chrome, assuming your current browser is IE or Firefox (which it probably is; over 95 percent of Web surfers use either browser). You can import bookmarks, search engine preferences, saved passwords, and browsing history from your default browser during install, though you'll miss it if you're not paying attention. (You can also import this data after the fact using a link in the Customize menu.) I actually did miss this the first time around and was surprised to see Chrome seamlessly access one of my password-protected sites. Yikes.

Final thoughts
Obviously, there's a lot more going on here, but it's early yet and we'll have to see how Google improves this thing over time before rendering any meaningful judgment. My initial off-the-cuff reaction to Google Chrome, however, is quite positive. It seems fast and efficient, and while it certainly works well with Google's Web applications, it also appears to work just fine with the rest of the Web that I visit regularly. If you're a heavy Google user like me, Chrome is no-brainer, you're going to love it. Otherwise, you should still try it: It doesn't break half the Web like IE 8, certainly, and installing it doesn't preclude you from continuing to use IE or Firefox, or any of the other browsers out there.
Is Google Chrome the future of the Web? You know, it just might be. So far so good.
Source: winsupersite
Aprenda a usar a JList Java
JList
JList é um componente gráfico de interface com o utilizador que apresenta uma lista de escolhas para selecção.
Pode ser efectuada selecção simples ou selecção de múltiplos itens.
Uma JList não suporta directamente a adição ou remoção de elementos depois de criada. Para criar uma lista dinâmica é necessário usar um ListModel. Existe um método de conveniência aplicável a objectos JList, setListData(), que permite alterar o conteúdo total de um objecto JList.
Criação de um objecto JList:
String [] opcoes = { “Opcao 1”, “Opcao 2”, . . . “Opcao N” }
JList lista = new JList(opcoes);
Métodos:
setVisibleRowCount(int nRows) – coloca o número de linhas visíveis.
Por omissão são 8 linhas visíveis.
JScrollPane scrollLista = new JscrollPane( lista);
Para aparecerem barras de scroll automaticamente se a lista contém mais itens que o número de linhas visíveis.
Uma Jlist gera eventos do tipo ListSelectionEvent através de um objecto ListSelectionListener.
O método invocado é:
public void valueChanged(ListSelectionEvent e )
Um objecto ListSelectionListener previamente registado numa JList pode ser notificado da ocorrência de 3 eventos diferentes (o objecto representativo do evento é sempre um ListSelectionEvent):
1. Um para a des-selecção do item seleccionado previamente (quando se prime o botão do rato noutro item),
2. Um para a notificação que a selecção se está a mover (quando se arrasta o rato entre itens), e
3. um para a selecção do novo item (quando se liberta o botão do rato em cima de um item diferente do anteriormente seleccionado).
O método getValueIsAdjusting aplicado aos dois primeiros eventos retorna true, e ao último retorna false.
Para retornar que item ou índice foi seleccionado pode-se usar os métodos da classe JList:
getSelectedValue()
getSelectedIndex()
Um objecto JList pode ser configurado de modo a permitir diferentes modos de selecção.
A selecção pode ser simples (só sendo possível seleccionar um item), pode ser de um único intervalo (só se podendo seleccionar um único intervalo de itens contíguos), ou de múltiplos intervalos (podendo-se neste caso seleccionar intervalos disjuntos).
A definição do modo de selecção, assim como a determinação dos itens seleccionados são efectuados através de um objecto ListSelectionModel associado ao objecto JList.
Para a lista suportar múltipla selecção deve-se usar o método:
public void setSelectionMode( int mode), em que mode pode ser um dos seguintes valores :
ListSelectionModel.SINGLE_SELECTION
ListSelectionModel.SINGLE_INTERVAL_SELECTION
ListSelectionModel.MULTIPLE_INTERVAL_SELECTION
Os métodos
getSelectedValues()
getSelectedIndices()
permitem obter um array das selecções.
Construtores:
public JList ()
public JList (Object [] data)
public JList (Vector data)
public JList (ListModel modelo)
Métodos JList úteis:
· public void clearSelection()
· public int getSelectedIndex()
· public int [] getSelectedIndices()
· public Object getSelectedValue()
· public Object [] getSelectedValues()
· public int getSelectionMode()
· public void setSelectionMode( int mode )
valores possíveis:
ListSelectionModel.SINGLE_SELECTION
ListSelectionModel.SINGLE_INTERVAL_SELECTION
ListSelectionModel.MULTIPLE_INTERVAL_SELECTION
· public int getVisibleRowCount()
· public void setVisibleRowCount ( int rows )
· public boolean isSelectedIndex( int index )
Métodos ListSelectionEvent úteis:
· public boolean getValueIsAdjusting()
sábado, 16 de agosto de 2008
Microsoft Virtual Earth será integrado aos serviços online do ArcGIS
A Microsoft e a Esri anunciaram esta semana que os usuários do ArcGIS terão acesso ao conteúdo de mapas e de imagens fornecido pela plataforma Microsoft Virtual Earth, dentro do ArcGIS Desktop e do ArcGIS Server.
Com o Virtual Earth integrado ao ArcGIS 9.3 Desktop, os usuários de ArcGIS podem agora facilmente adicionar a base de mapas para criar, editar, analisar e publicar dados.
Juntos, o Virtual Earth e o ArcGIS Online permitirão aos clientes acesso aos recursos que otimizarão seus projetos. A integração do Virtual Earth no sistema ArcGIS tornará mais fácil para os usuários de ArcGIS oferecer a seus clientes finais soluções mais acessíveis.
Os serviços de mapa do ArcGIS Online Virtual Earth abrangem mapas de ruas de alta resolução, imagens de satélite e fotos aéreas. Os mapas de ruas contêm mais de 60 países e regiões, incluindo América do Norte, Europa, América do Sul, Ásia e norte da África.
Planejamento urbano, geomarketing, análise de crime e gestão de redes são apenas alguns exemplos de como os usuários de ArcGIS Desktop, incluindo os de ArcGIS Explorer, podem otimizar os serviços de mapas com o ArcGIS Online Virtual Earth. Os usuários de ArcGIS Server poderão se conectar aos serviços de mapas do Online Virtual Earth em breve por meio de um service pack.
Os usuários podem pré visualizar os mapas de ruas e as imagens no link abaixo:
http://resources.esri.com/arcgisonlineservices
+Informações
www.esri.com/arcgisonline
Revista Mundogeo
sexta-feira, 15 de agosto de 2008
Yahoo lança a versão definitiva do serviço de localização online Fire Eagle
Segundo o próprio Yahoo, com o Fire Eagle será mais fácil, tanto para internautas como para desenvolvedores, criar experiências com a componente geográfica na internet.
O Fire Eagle oferece aos usuários um local para guardar e gerenciar informações sobre a sua localização, e fornece aos desenvolvedores protocolos claros para atualizar e acessar tal informação. Já que é aberto, qualquer serviço pode acessar os dados do Fire Eagle para localizar um usuário, seja para encontrar os amigos mais próximos, apontar locais visitados em viagens ou saber onde está um ponto de interesse mais próximo.
Desde que foi lançada a versão beta, em março deste ano, foram integrados 15 aplicativos. Veja abaixo todos os aplicativos do Fire Eagle:
Brightkite
Rede social baseada em localização, que permite ao usuário rastrear a posição de seus amigos e encontrar pessosas próximas.
Dash
Sistema de navegação GPS conectado à internet, que oferece solução para monitoramento de tráfego.
Dipity
Maneira fácil de criar e compartilhar histórias interativas.
Dopplr
Serviço para viagens inteligentes através do compartilhamento de informações turísticas.
ekit
Informações sobre comunicação (celulares, telefones por satélite, etc.) para viagens internacionais.
Lightpole
Aplicação para dispositivos móveis em tempo real e comunidades interativas.
Movable Type
Plataforma para publicação de websites, blogs e redes sociais.
Navizon
Sistema de posicionamento sem-fio baseado na triangulação de sinais transmitidos por Wi-Fi e celular.
Outside.in Radar
Notícias locais personalizadas segundo o local do usuário.
Pownce
Ferramenta para compartilhar mensagens, arquivos, links e eventos com amigos próximos.
Loki
Adiciona a localização às redes sociais favoritas, como Facebook e Twitter.
Spot
Serviço de mensagens por satélite em todo o globo, independente da cobertura celular.
ZKOUT
Permite que que usuários de dispositivos móveis criem conteúdo, como fotos e vídeos, e compartilhem com as pessoas próximas.
sábado, 2 de agosto de 2008
Ortho extensão para criar gráficos em 2D
Ortho extensão para criar gráficos em 2D
Alem disso Ortho também permite integrar o scriptaculous para criar efeitos.
Ortho permite criar vários tipos de gráficos como:
->Gráficos em arvore, em que podes por exemplo usar para criar uma hierarquia de ficheiros.
->Gráficos simples, um gráfico normal com pontos.
->Gráfico em barras, o tradicional e talvez um dos formatos mais usados.
->Gráfico do tempo, um dos gráficos mais interessantes da extensão Ortho e na minha opinião esta bem conseguido.
Bio gráfico? Interessante mas sinceramente não faço ideia onde poderia aplicar este gráfico em aplicações feitas por mim.
Para quem quer ter mais controlo e mais opções nos seus gráficos Ortho parece ser uma boa solução, talvez um pouco difícil para quem ainda esta a dar os primeiros passos no prototype.
Gifs, animações para o efeito loading em Ajax
Por isso muitas das vezes é preciso um gráfico animado ou algo para informar os visitantes que a pagina esta a ser carregada.
Hoje dei comigo a procura de alguns gifs animados apropriados para isso, talvez porque o meu forte não seja em criar gráficos ou desenhos.
Encontrei varios sites com diversos gifs e deixo aqui a lista para o caso de alguém também andar a procura.
http://www.napyfab.com/ajax-indicators/ contem uns 30 gifs, sinceramente eu so gosto de uns 5.
http://mentalized.net/activity-indicators/ gosto das barras.
http://www.ajaxload.info/ sem duvida o melhor site da lista pois deixa-te escolher a tua animação preferida e ajustares e escolheres em que cores queres. Bastante útil assim a animação fica de acordo com as cores da tua aplicação.
http://www.sanbaldo.com/wordpress/1/ajax_gif/ poucos mas bons.
http://www.ajax.su/ajax_activity_indicators.html bastantes mas nem todos se aproveitam.
Conhecem mais algum site para adicionar a lista?
Aprenda como criar um efeito zoom em imagens
Em primeiro lugar serão definidas duas coisas:
Zoom -> Efeito de escalonamento proporcional da imagem;
Zoom In -> Efeito de aumento do tamanho da imagem;
Zoom Out -> Efeito de redução do tamanho da imagem.
Algo bem óbvio! hehe!
Agora já é possível programar um efeitos de Zoom.
O caso é que, dada uma imagem de tamanho largura x altura, nós queremos exibi-la alterada por um determinado fator de zoom centralizada numa outra superficie de tamanho largura x altura.
O que vamos precisar é simplesmente varrer toda a imagem destino (ImgDest) e verificar qual a cor do pixel correspondente na imagem origem (ImgOrg).
Agora, a dúvida é: como saber qual o pixel de onde pegar a cor da ImgOrg?
=> A imagem deve ficar centralizada
Logo o pixel (largura/2, altura/2) de ImgDest deve ser igual ao pixel (largura/2, altura/2) de ImgOrg.
Se eu tenho um pixel de Img que está a uma distância X do centro, ao dobrar a imagem (zoom = 2), a que distância ela estará do centro? 2X.
Do mesmo jeito, se eu reduzir à metade o tamanho da imagem (zoom = 0.5), a que distância ficará? 0.5X.
Viu só? Da ImgOrg para a ImgDest, a distância para o centro fica multiplicada pelo fator zoom.
Mas nós falamos que vamos varrer a ImgDest, ou seja, nós vamos sair de ImgDest para achar valor em ImgOrg, então a gente aplica a operação inversa: divide a distância ao centro por zoom.Então o que nós vamos ter que fazer é achar a posição relativa de cada pixel ao centro da ImgDest, dividir pelo fator de zoom, somar então novamente o valor do ponto central e então nós teremos achado o pixel correspondente na ImgOrg!Ae vocês me perguntam... Desse jeito, eu posso pegar um pixel fora da ImgOrg! O que fazer nesse caso?
Simples: o Delphi automaticamente estabelece cor Preta caso o pixel não exista, mas daí vocês podem tratar dentro do código, primeiro verificando se aquele pixel realmente está nos limites, se não estiver, usam uma cor qualquer para plotar na ImgDest.Ah! E já que vamos trabalhar com divisões, zoom tem que ser diferente de zero!
Bem, o algoritmo no Delphi fica da seguinte forma...
If zoom 0.0
Then exit;
for x := 0 to largura-1
do
for y := 0 to altura-1
do
ImgDest.Canvas.Pixels[x,y] := ImgOrg.Canvas.Pixels[ trunc((x - largura/2)/zoom + largura/2), trunc((y - altura/2)/zoom + altura/2)];
Viu só como é simples?
terça-feira, 29 de julho de 2008
Google faz investida no mercado de tecnologia empresarial do Brasil
O Google anunciou recentemente a sua nova estratégia para aumentar a presença da unidade Enterprise, responsável pela venda de tecnologia para empresas, no Brasil. Para isso, fechou três acordos com distribuidores e revendas locais.
A joint venture Apontador Maplink comercializará o Maps API Premier, versão empresarial do Google Maps, com contrato de garantia de nível de serviço e suporte, por preços a partir de US$ 16 mil. O produto é destinado a grandes bancos, redes de varejo, montadoras, empresas de seguro, rastreadoras de veículos, operadoras de telefonia fixa e móvel, etc..
Já a empresa Spread ficará responsável pela comercialização do Google Apps Premier Edition, pacote de produtividade pessoal para empresas. A suíte de aplicativos online, que inclui editor de textos, planilhas e gestão de conteúdo, além de e-mail personalizado para empresas, custa a partir de US$ 74,00 por usuário/ano.
Por sua vez, a distribuidora Westcon vai trabalhar com o Google Search Appliance (GSA) e o Mini, sistemas de busca de informações e documentos dentro das redes empresariais. A companhia será responsável por oferecer assistência técnica aos produtos. O Search Appliance tem preço a partir de US$ 70 mil (para até 500 mil documentos). Já o Google Mini é vendido a partir de US$ 7,5 mil (para até 50 mil documentos).
sexta-feira, 4 de julho de 2008
Site divulga dados da atividade solar e sua interferência na Terra
O Programa de Clima Espacial do Instituto Nacional de Pesquisas Espaciais (Inpe) está lançando um site para monitorar a atividade solar, o meio interplanetário, o campo magnético terrestre e as condições ionosféricas.
No endereço www.inpe.br/climaespacial será possível ver imagens da atividade solar atualizadas quase em tempo real. O internauta poderá observar a intensidade do campo magnético terrestre minuto a minuto, verificar como está a densidade da ionosfera sobre o Brasil e acompanhar o nível de cintilação do sinal do sistema de navegação GPS.
Nos ambientes espaciais podem ocorrer fenômenos capazes de causar interferências em sistemas globais de navegação por satélites (GNSS) e em veículos de sensoriamento remoto. Esses fenômenos são particularmente mais intensos no ambiente espacial brasileiro, devido à grande extensão territorial do país, distribuída ao norte e ao sul do equador geomagnético, à declinação geomagnética máxima e à presença da anomalia magnética do Atlântico Sul.
Programa de Clima Espacial
As informações para estudo do Clima Espacial são obtidas por radiotelescópios, telescópios de múons, estações de recepção GPS, observatórios de ionosfera e estações de magnetômetro. Os dados são enviados em tempo real através da internet ou pelo satélite SCD. O Inpe também utiliza dados dos satélites Soho, ACE, Cluster, entre outros, através de cooperação institucional.
O Programa de Clima Espacial do Inpe pretende divulgar as informações aos interessados como, por exemplo, empresas do setor de telecomunicações, energético, mineral e de tecnologias espaciais.

quinta-feira, 26 de junho de 2008
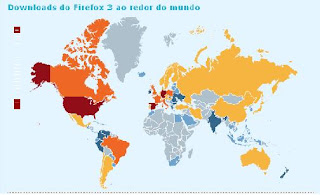
Downloads do Firefox 3 ao Redor do Mundo

Em Firefox, Brasil bate todos do Bric
Pelo menos em baixação de Firefox o Brasil é melhor que a Índia, a Rússia e a China. Hoje no início da noite, quando o número de downloads do browser se aproximava de 2 milhões, o Brasil já marcava mais de 79 mil.
O resto do Bric estava muito atrás. A Federação Russa registrava pouco mais de 26 mil downloads. A China, pouco mais de 39 mil. A Índia ainda ficava na casa dos 7 mil.
Quem saiu na frente, foram, claro, os americanos: mais de 560 mil, seguidos dos alemães, com 147 mil. As ditaduras, no sentido oposto, ficaram na lanterninha. E ninguém podia ser mais lanterninha que a Coréia do Norte: zero download.
segunda-feira, 23 de junho de 2008
Instalação de Plugins do Eclipse
Eclipse 2.x:
1. Acesse Help?>Software Updates?>Update Manager;
2. Na View Feature Updates, clique com o direito e selecione New?>Site Bookmark;
3. Dê um nome para o site, em tempo, um nome ainda não usado para outros update sites e depois defina a url do site;
4. Expanda o bookmark que foi adicionado e então, navegue pela lista de plugins;
5. Você verá a lista de versões disponiveis para esse plugin, selecione uma versão, geralmente a mais recente e siga os passos da instalação;
6. Reinicie o Eclipse para finalizar a instalação do plugin.
Eclipse 3.x
1. Acesse Help?>Software Updates?>Find and Install;
2. Selecione Search for new features to install;
3. Clique em Add Update Site;
4. Dê um nome para o site, em tempo, um nome ainda não usado para outros update sites e depois defina a url do site;
5. Expanda o bookmark que foi adicionado e então, navegue pela lista de plugins;
6. Você verá a lista de versões disponiveis para esse plugin, selecione uma versão, geralmente a mais recente e siga os passos da instalação;
7. Reinicie o Eclipse para finalizar a instalação do plugin.
Plugins Interessantes:
JBoss IDE: Este plugin permite iniciar a finalizar servidores, debugar codigo no
lado servidor (server side), realizar deploy de aplicações dentre outras. Ainda
prove suporte para geração de codigo via XDoclet e é mantido pelo JBoss Inc.
Update Site: http://jboss.sourceforge.net/jbosside/updates
Azzurri Plugins: Plugins para desenvolvimento voltado a banco de dados. Dentre os
plugins free estão o Clay - Database Modeling.
Update Site: http://www.azzurri.jp/eclipse/plugins
Velocity UI for Eclipse: Plugin para edição de Templates do Velocity
Update Site: http://veloedit.sourceforge.net/updates/
Hibernate Synchronizer: Hibernate Synchronizer é um plugin para geração de codigo
usado em conjunto com Hibernate, um framework para persistencia de dados. O
plugin gera codigo automaticamente baseado nos arquivos de mapeamento do
Hibernate e refaz a geração quando os mapeamentos são alterados.
Update Site: http://www.binamics.com/hibernatesync
HiberEclipse: HiberClipse é um plugin que gera os arquivos de mapeamento do
Hibernate a partir de uma conexão com o banco de dados e ainda forcene
integração com ferramentas do Hibernate como class2hbm, hbm2java e ddl2hbm.
Update Site: http://hiberclipse.sourceforge.net/siteupdate
Spring IDE for Eclipse: Este projeto fornece um conjunto de plugins para facilitar o
trabalho com a configuração dos arquivos para os Bean Factory do Spring
Framework.
Update Site: http://springframework.sourceforge.net/spring-ide/eclipse/updatesite/
Plug-in: Astom Wizzards
WebSite: renaud91.free.fr/Plugins/index_en.html
Descrição: o Astom Wizzards fornece assistentes para a criação de Servlets, páginas
JSP e Pattern(s)
Update Site: http://renaud91.free.fr/Plugins
Plug-in: WebApp
WebSite: blueskytime.sourceforge.net
Descrição: O WebApp cuida de configurar um ambiente para a execução e depuração do
seu container web preferido, além de fornecer uma estrutura de projeto
adequada a uma aplicação web (um pacote WAR)
Update Site: http://blueskytime.sourceforge.net/eclipse/updates/
Plug-in: DAO
WebSite: www.strecl.com
Descrição: fornece geração automatizada de classes segundo o pattern DAO (Data
Access Object).
Plug-in: Lomboz
WebSite: www.objectlearn.com
Descrição: Execução de containers web, modelos para projetos e componentes de
aplicações web, editores especializados para JSP (incluido recurso de auto
completar), HTML e ainda mais, incluindo recursos para o desenvolvimento de EJBs
centrado no XDoclet.
Plug-in: JFaceDbc
WebSite: http://jfacedbc.sourceforge.net
Descrição: Permite que você veja a estrutura e índices de bases de dados e execute
comandos do SQL, etc..
Plug-in: SuperWaba IDE
WebSite: http://superwaba-ide.sf.net
Descrição: Estende JDT, a fim fornecer uma sustentação melhor para o desenvolvimento
da aplicação de SuperWaba VM
Udate Site: http://superwaba-ide.sourceforge.net/update
Plug-in: VEP (Visual Editor Project)
Arquivo: VE-runtime-0.5.0.zip & VE-examples-0.5.0.zip
WebSite: http://www.eclipse.org/vep/
Descrição: Estrutura para criar construtores do GUI para Eclipse. Inclui
implementações de referência de Swing/JFC e construtores do SWT GUI
Requer: EMF (http://www.eclipse.org/emf/) & GEF (http://www.eclipse.org/gef/)
Plug-in: Easy Struts
Arquivo: org.easystruts.eclipse_0.6.4.zip
WebSite: http://easystruts.sourceforge.net/
Descrição: Manipulação visual do arquivos struts-config.xml
Update Site: http://easystruts.sourceforge.net/eclipse/updates/
Arquivo: xmlbuddy_2.0.5.zip
WebSite: http://www.xmlbuddy.com
Descrição: suporta a highcolor, assistente de codigo, exibição de linha e validação
Arquivo: eclipseuml-installer_1.2.1.20031103.jar
WebSite: http://www.omondo.com
Descrição: Manipulação visual de UML incluindo engenharia reversa
Preclipse: O Preclipse é um plugin para desenvolvimento de aplicações utilizando o
Prevayler. Facilita na criação de classes Transaction e Dados.
Update Site: http://www.preclipse.de/update
AJDT: O AspectJ Development Tools é um plugin para programação orientada a aspectos
baseado no framework AspectJ
Update Site: http://download.eclipse.org/technology/ajdt/30M8/update
ByeCycle - Analisador de código: http://priki.org/svn/byecycle/trunk/updatesite
Subclipse - Para Subversion: http://subclipse.tigris.org/update
EclipseME - http://eclipseme.org/updates/
Site Oficial dos plugins do eclipse
http://eclipse-plugins.2y.net/eclipse/index.jsp
Lembrando que, para baixar os plugins pode ser necessário configurar o proxy.
Configure em: Window -> Preferences
General -> Network Connections
Manual proxy configurator
HTTP proxy host address (o endereço de seu proxy)
HTTP proxy host port (porta do seu proxy)
domingo, 22 de junho de 2008
New Mozilla Firefox 3

New Features
Firefox 3 sets the innovation bar very high with exciting new features, including one-click bookmarking, the smart location bar and lightning fast performance.
Security
Keeping you and your personal information safe is our top priority. Firefox 3 includes phishing and malware protection, plus new instant site ID info.
Productivity
With features like built-in spell checking, session restore and full zoom, Firefox 3 makes it possible to work faster and more efficiently on the Web.
Customization
Your taste and needs set you apart from the rest. With Firefox 3 you can choose from over 5,000 add-ons that help you customize your browsing experience.
Mozilla released Firefox® 3, a major update to its popular and acclaimed free, open source Web browser. Firefox 3 is the culmination of three years of efforts from thousands of developers, security experts, localization and support communities, and testers from around the globe.
Available today in approximately 50 languages, Firefox 3 is two to three times faster than its predecessor and offers more than 15,000 improvements, including the revolutionary smart location bar, malware protection, and extensive under the hood work to improve the speed and performance of the browser.
“We’re really proud of Firefox 3 and it just shows what a committed, energized global community can do when they work together,” said John Lilly, CEO of Mozilla.
What’s New in Firefox 3:
The Web is all about innovation, and Firefox 3 sets the pace with dozens of new features to deliver a faster, more secure and customizable Web browsing experience for all.
User Experience. The enhancements to Firefox 3 provide the best possible browsing experience on the Web. The new Firefox 3 smart location bar, affectionately known as the “Awesome Bar,” learns as people use it, adapting to user preferences and offering better fitting matches over time. The Firefox 3 Library archives browsing history, bookmarks, and tags, where they can be easily searched and organized. One-click bookmarking and tagging make it easy to remember, search and organize Web sites. The new full-page zoom displays any part of a Web page, up close and readable, in seconds.
Performance. Firefox 3 is built on top of the powerful new Gecko 1.9 platform, resulting in a safer, easier to use and more personal product. Firefox 3 now uses less memory while it’s running, and its redesigned page rendering and layout engine means users see Web pages two to three times faster than Firefox 2.
Security. Firefox 3 raises the bar for security. The new malware and phishing protection helps protect from viruses, worms, trojans and spyware to keep people safe on the Web. Firefox 3’s one-click site ID information allows users to verify that a site is what it claims to be. Mozilla’s open source process leverages the experience of thousands of security experts around the globe.
Customization. Everyone uses the Web differently, and Firefox 3 lets users customize their browser with more than 5,000 add-ons. Firefox Add-ons allow users to manage tasks like participating in online auctions, uploading digital photos, seeing the weather forecasts, and listening to music, all from the convenience of the browser. The new Add-ons Manager helps users to find and install add-ons directly from the browser.
For more information about Mozilla Firefox 3 and how it delivers an easier, faster, and safer online experience, visit http://www.mozilla.com/firefox/features.
Mozilla Firefox 3 is available now for Windows, Linux, and Mac OS X operating systems as a free download from http://www.getfirefox.com/.
The release of Firefox 3 kicks off Download Day, the Mozilla community’s grassroots campaign to set a brand new Guinness World Record for the greatest number of software downloads in 24 hours. The worldwide community effort begins the minute Firefox 3 is released and will continue for a full day. For more information, please visit http://www.spreadfirefox.com/worldrecord/.
Source: Mozilla.org
quinta-feira, 19 de junho de 2008
Code Generator Wizard for Eclipse Plug-in
Code Generator Wizard Guide for Eclipse Plug-in
This document explains the usage of this code generator plug-in for
Eclipse. In other words, this document will guide you through the operations
of generating a WSDL file from a Java class and/or generating a Java class
file from a WSDL file.
Introduction
The Axis2 code generator comes built-in with an Eclipse plug-in. This plug-in can be used
to generate a WSDL file from a java class (Java2WSDL) and/or a java class
file from a WSDL (WSDL2Java). First you need to install the plug-in. The
instructions for the installation process are given below.
Installation
One can easily download the plugin
If one needs to build the plug-in from source, Maven2 and Ant builds arevailabe.
Please refer the readme.txt located at module/tools on Axis2 source.
Once you've obtained the plug-in just unzip the content of the plug-in
archive to the Eclipse plug-in directory (if it is the zipped-binary version)
or copy the necessary folders to the Eclipse plug-in directory and restart
Eclipse.
NOTE : This plug-in works on Eclipse version 3.1 and
upwards, also the java version should be 1.4 or higher. The provided screen shots
may slightly differ with what the user would actually see but the functionality
has not been changed.
Operation - WSDL2Java
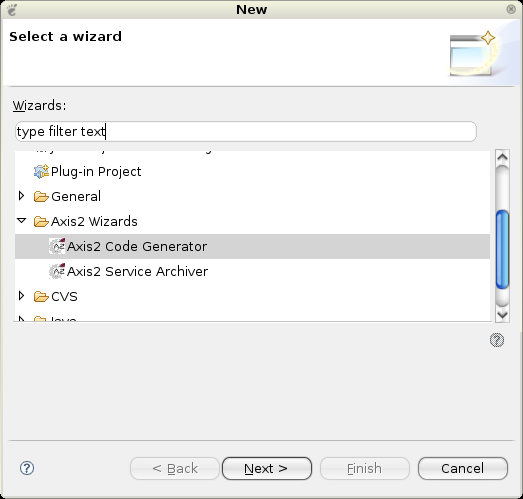
If the plug-in is properly installed you should see a new wizard under the
"New" section.(use the File -> New -> Other or Ctrl + N )

Selecting the wizard and pressing the "Next" button will start the code
generator wizard. Following is the first wizard page.
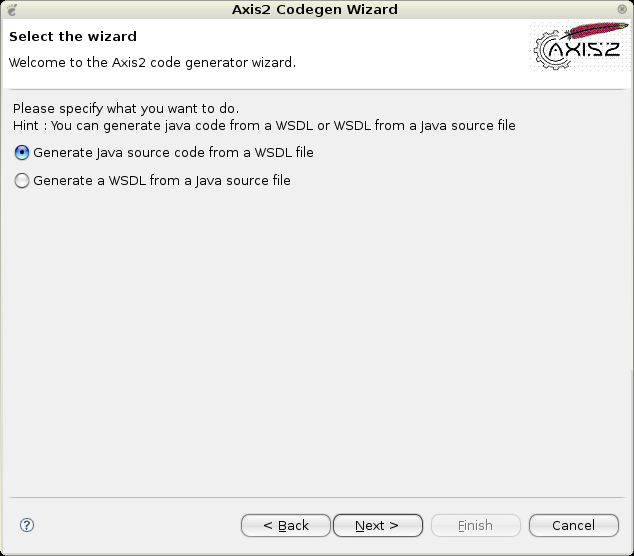
Page 1:

Selecting the "Generate Java source code from WSDL file" option and
clicking "Next" leads to the following page.
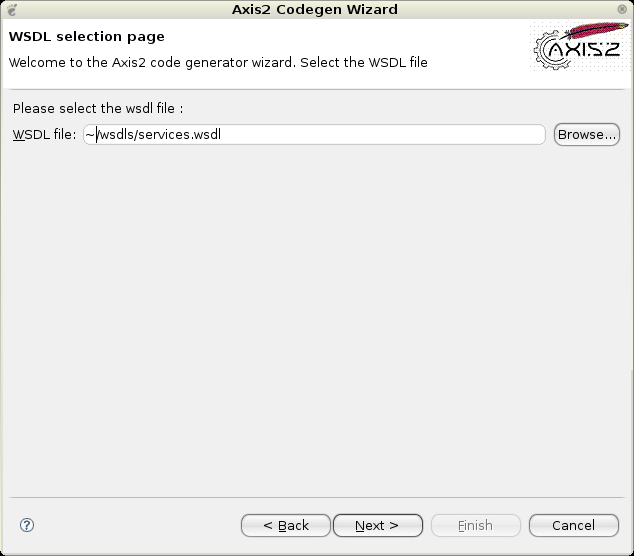
WSDL2Java Page 2 :

To move on to the next page the WSDL file location must be given. The
"Browse" button can be used to easily browse for a file rather than typing the
whole path.
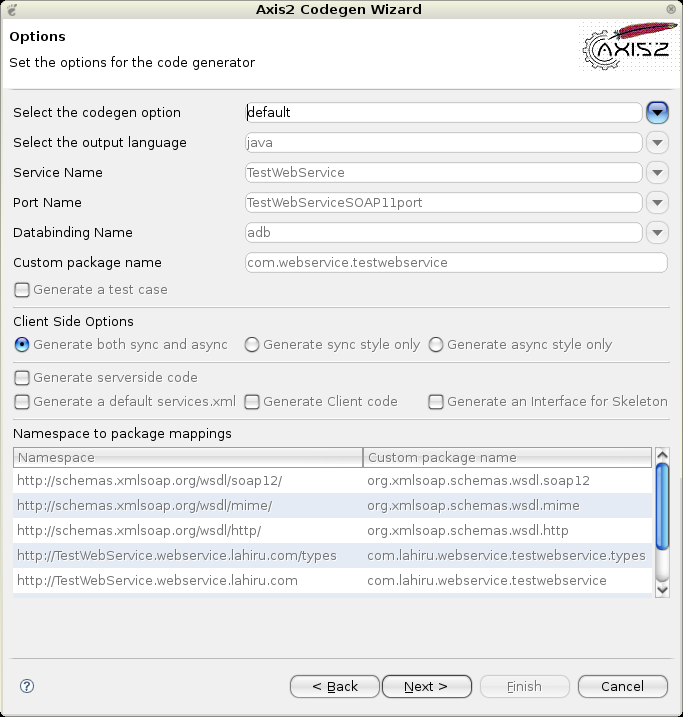
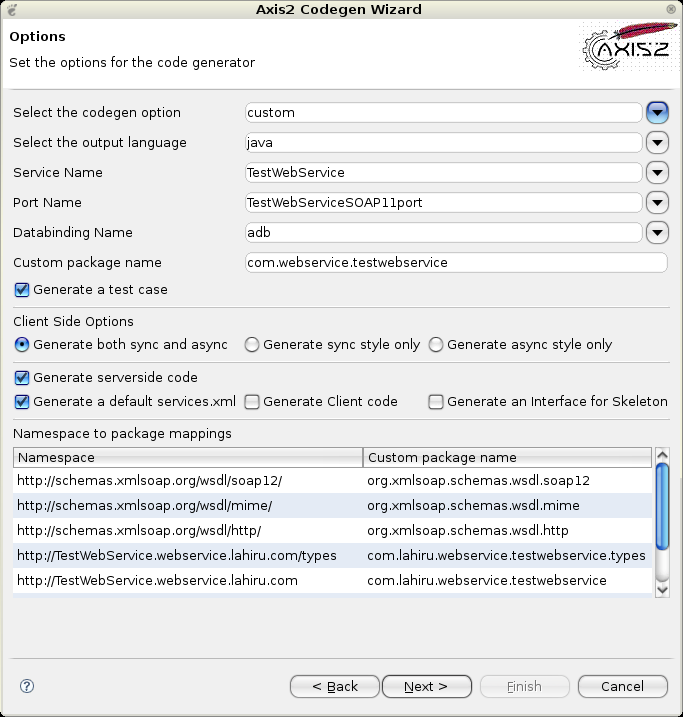
WSDL2Java Page 3 :
Once the WSDL file is selected, the next page will take you to the page
from where codegen options are to be selected. By far this
is the most important page in this wizard. This page determines the
characteristics of the code being generated.
Novices need not worry about these options since the most common options
are defaulted, but advanced users will find it very easy to turn the knobs
using these options.

What advanced users can do is select custom from the select codegen options
drop down list and then change/edit the fields that you need.

Once the options are selected, only the final step of the code generation
is left which is the selection of the output file location.
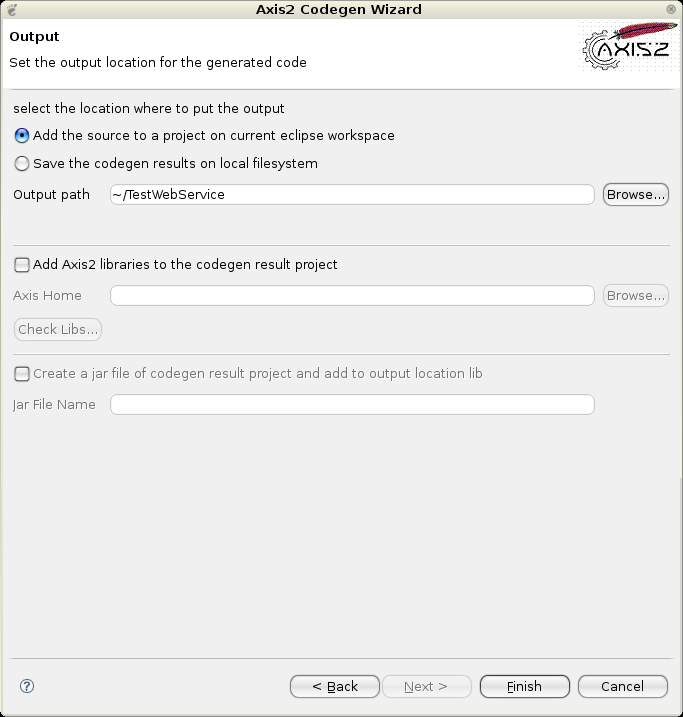
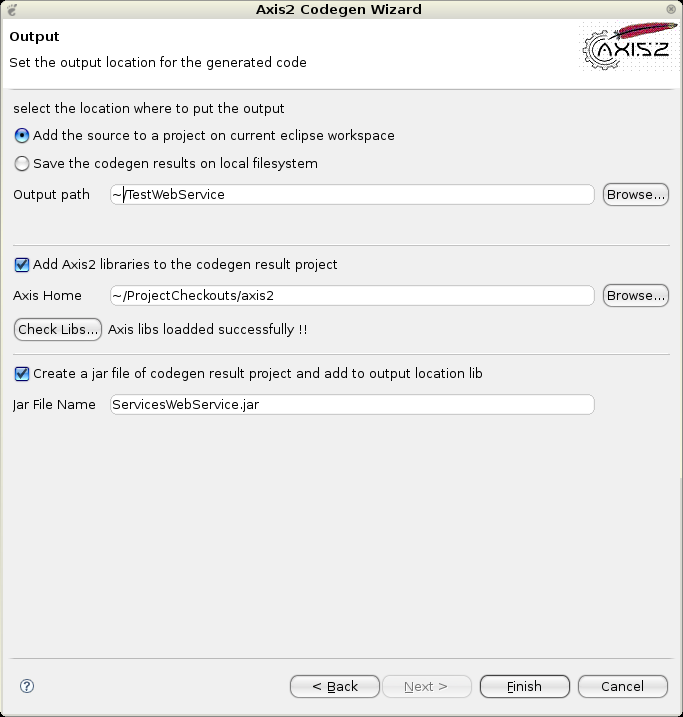
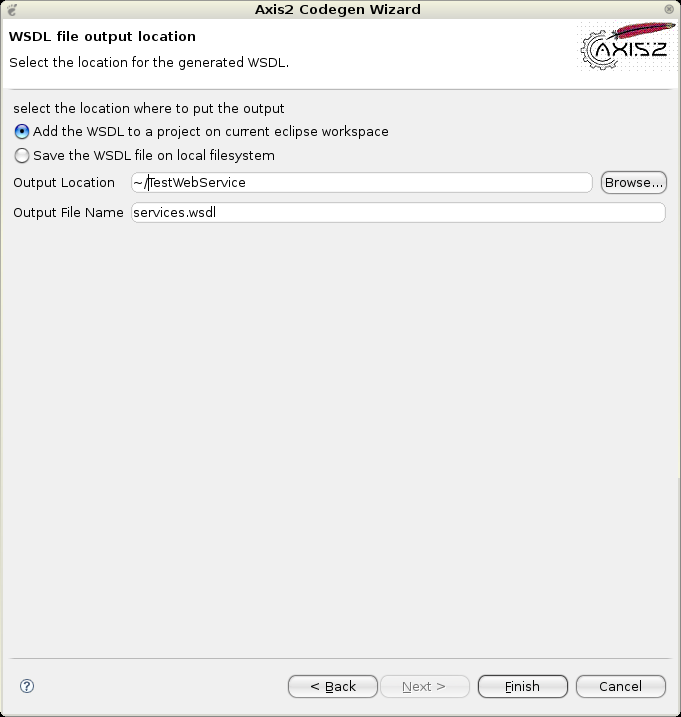
WSDL2Java Page 4 :
Here you can select the output file path by typing or browsing using the
"Browse" button. You have the option of browsing only eclipse workspace projects by
selecting the "Add the source to a project on current eclipse workspace" radio button.
Or else you have the option to save the codegen resutls to file system

Here also you have the option to add some value to the codegen results.
If you have enabled the check box "Add Axis2 libraries to the codegen result project"
then all other controls below will get enabled. What you can do is point the downloaded
Axis2_HOME location via the "Browse" button. Then you can verify the availability of the Axis2
libs by clicking on the "Check Libs" button. If all goes well then you can add the axis 2 libs
to the codegen results location. Another option is available to generate a jar file if the user
needs to add the codegen results to a project as a compiled jar file to the selected locations
lib directory.

When the output file location is selected, the "Finish" button will be
enabled. Clicking the "Finish" button will generate the code and a message box
will pop up acknowledging the success. Well Done! You've successfully
completed Axis2 code generation.
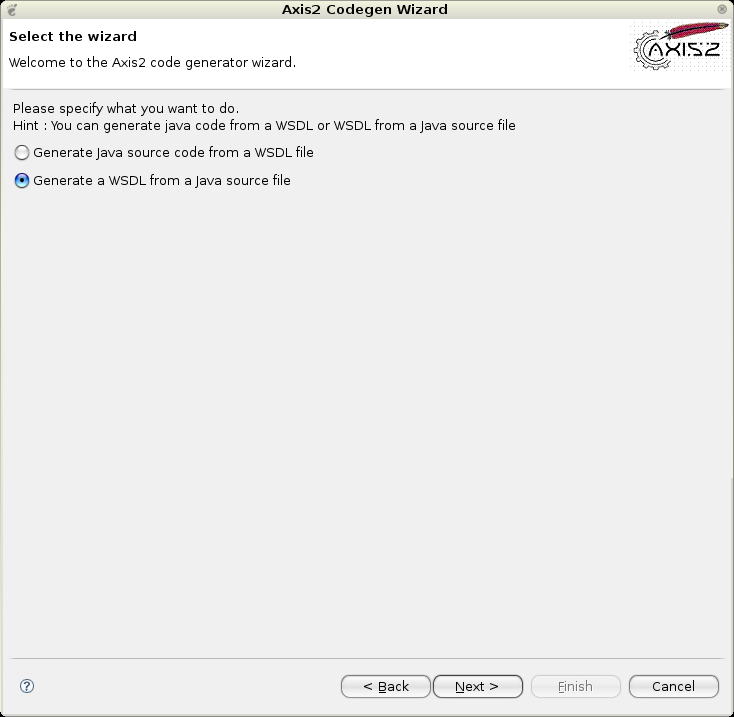
Operation - Java2WSDL
Page 1:
For this operation you need to select the option which says "Generate a
WSDL from a Java source file"

Then click the "Next" button which will lead to the next page below.
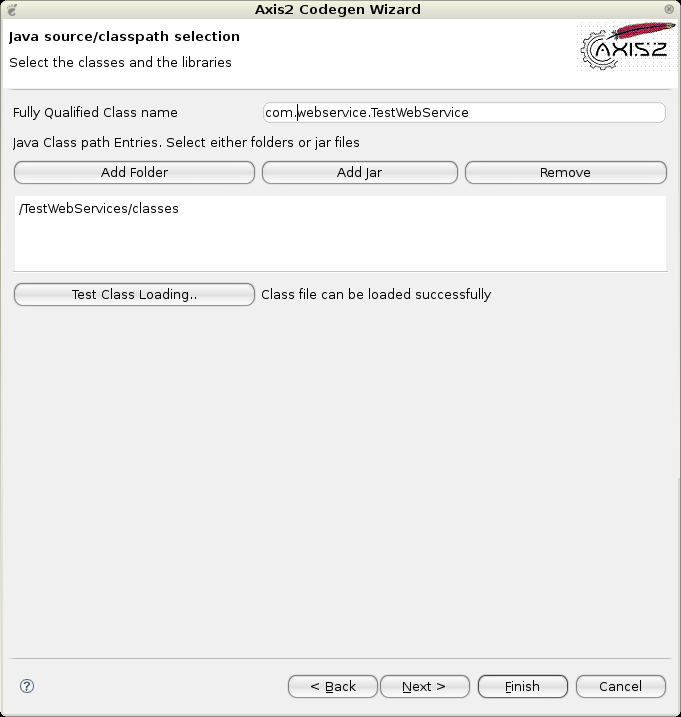
Java2WSDL Page 2:

In this page one needs to select the class to be exposed and the relevant
jar files /classes to be loaded as the classpath. After the libraries have
been set, the "Test Class Loading" button must be clicked in order to test
whether the class is loadable. Unless the class loading is successful
proceeding to the "Next" button will not be enabled.
Once the classloading is successful and "Next" button is clicked the page
below will appear.
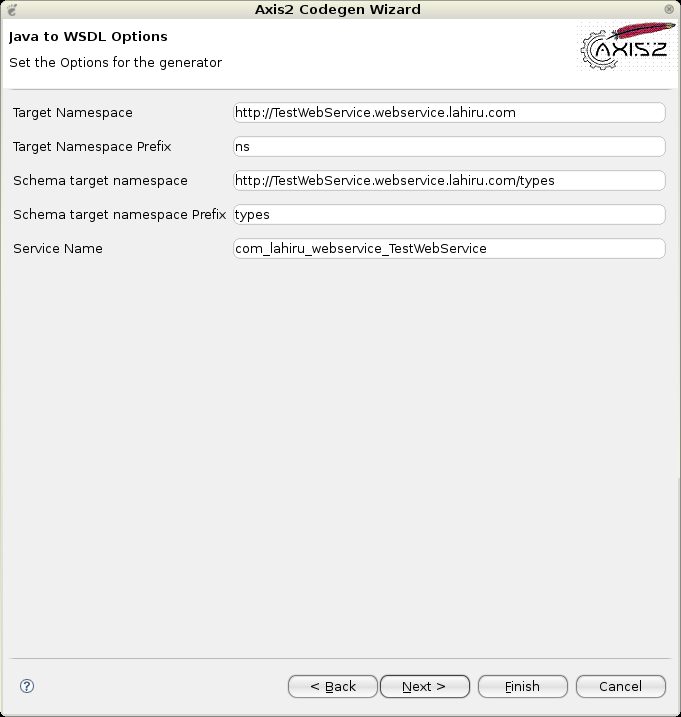
Java2WSDL Page 3:
This page allows the parameters to be modified by setting the options for
the generator.

Java2WSDL Page 4:
Here you can select the output file path by typing or browsing using the
"Browse" button. You have the option of browsing only Eclipse workspace projects by
selecting the "Add the source to a project on current eclipse workspace" radio button
. Or else you have the option to save the codegen resutls to file system. Once the
output file location and the output WSDL file name is added you can click the "Finish"
button to complete generation.

If a message box pops up acknowledging the success, then you've
successfully completed the Java2WSDL code generation.
Source: Apache
quinta-feira, 12 de junho de 2008
Web Service Security implemented with some clicks
- Sun Java System Access Manager 7.1
- Policy Agent 2.2
The use of NetBeans + GlassFish can be a good option for fast and secure development.
This link http://frsun.downloads.edgesuite.net/sun/07B00859/web_service_security.htm opens a movie showing how can be easy implement security resources such as Username Token using NetBeans.
sábado, 7 de junho de 2008
What's New in Internet Explorer 8
What's New in Internet Explorer 8
Note: This documentation is about the platform features of Internet Explorer 8 Beta 1.
Accessibility
In response to the increase in user interface (UI) complexity on the Web, the Web Accessibility Initiative group has defined a roadmap for Accessible Rich Internet Applications (ARIA), which introduces ways for Web site authors to define how custom UI elements are accessed. ARIA accomplishes this by defining a set of HTML attributes that map back to common UI controls. As a result, users with disabilities can access Web sites with a rich interaction model. By exposing ARIA through the Microsoft Active Accessibility API in Internet Explorer 8, assistive technologies that already use Active Accessibility can also support ARIA easily.
The alt attribute is no longer displayed as the image tooltip when the browser is running in IE8 mode. Instead, the target of the longDesc attribute is used as the tooltip if present; otherwise, the title is displayed. The alt attribute is still used as the Active Accessibility name, and the title attribute is used as the fallback name only if alt is not present.
For more information, see What's New for Accessibility in Internet Explorer 8.
ActiveX Improvements
Internet Explorer 8 offers greater control over who can install Microsoft ActiveX controls and on which sites they are allowed to run.
Per-site ActiveX
Nearly half of all ActiveX controls meant to run on only one site do not use any form of site-locking technology. This means that many controls are not secure by default and could be misused by malicious Web sites. To prevent this in Internet Explorer 8, users can decide whether to allow ActiveX controls to run on a site-by-site basis.
Non-administrator installation
Standard users (those without administrator privileges) can install ActiveX controls to their user profiles without a UAC prompt or administrator involvment of any kind. In the event that a user does install a malicious ActiveX control, only the user profile is affected; however, the system itself is not compromised.
Activities and WebSlices
Because the Internet has become increasingly interactive, Internet Explorer 8 makes it easier to interact with and subscribe to content on a Web page.
Activities are a form of browser extension that acts on user-selected content by sending the information to a service of the user's choosing. Services can perform actions on the content (such as "email" or "bookmark") or provide more information ("translate" or "map"). Users can install and access their own activities from the browser context menu, making their browsing experience more efficient.
For more information, see Activities in Internet Explorer 8.
WebSlice enables users to subscribe to specially marked content on a Web page. When the content changes, the user receives a notification on the Favorites Bar. A WebSlice can be previewed without an additional navigation.
See also, Subscribing to Content with WebSlice.
AJAX Enhancements
Asynchronous JavaScript and XML (AJAX) is changing the way Web applications are built. Internet Explorer 8 brings new functionality to the XMLHttpRequest object that enables AJAX applications.
AJAX Navigation — Client requests that do not trigger traditional page navigation can now update the hash property, which allows the Back button to function appropriately.
Connection Events — Where reliability is of top concern, AJAX applications can exit gracefully if the call is canceled or times out.
Cross-domain Request (XDR) — To address the limitations of existing mashup development, Internet Explorer 8 introduces the XDomainRequest object to allow restricted and secure communication between untrusted modules in the page. The browser shields the user from potential threats while allowing powerful cross-site interaction.
Cross-document messaging — Documents in different domains can securely exchange data using postMessage.
More Connections — Internet Explorer 8 raises the number of connections per host by default, for a potential drop in page load times and increased parallelism in AJAX scenarios.
For more information, see:
XMLHttpRequest Enhancements in Internet Explorer 8
Connectivity Enhancements in Internet Explorer 8
CSS Compliance
Internet Explorer 8 is the most CSS-compliant release yet. Here are some highlights.
Data URI — This mechanism allows a Web page author to embed small entities directly within a Uniform Resource Identifier (URI), rather than using the URI to identify a location from which to retrieve the entity. This is primarily of interest for small images (such as a bullet) used within CSS or layout.
New Pseudo-classes — The following are new to Internet Explorer 8:
:before and :after— In conjunction with the new content rule, authors can describe dynamic content to appear before and after elements in the document tree.
:focus— This pseudo-class applies while an element has input focus.
outline — Enables elements to be highlighted without affecting their size. The outline is a shorthand property for outline-color, outline-style, and outline-width.
Printing — The following properties have been added:
page-break-inside
widows
orphans
Table Layouts — For many years, tables were the preferred layout mechanism on the Internet. With Internet Explorer 8, it is now possible to apply table-style formatting to non-table elements using the display attribute. In practice, CSS tables are more permissive than HTML markup; tables created with CSS rules will nest elements to become valid, whereas tables created with HTML will close containers to avoid unexpected nesting.
For the complete list, see CSS Improvements in Internet Explorer 8.
Internet Explorer 8 enhanced Developer Tools expose the internal representation of Web pages to help research and resolve problems involving HTML, Cascading Style Sheets (CSS), and script.
CSS Tool — Display various rules defined by style sheets loaded by your Web page.
Script Debugging — The built-in lightweight debugger lets you set breakpoints and step through client-side script without leaving Internet Explorer.
Version Mode Switching — Switch into different browser modes to test content for standards compliance.
For more information, see:
Discovering the Internet Explorer 8 Developer Tools
Developer Tools: Script Debugging Overview
Document Compatibility Mode
Internet Explorer 8 has made deliberate investments in a new layout engine with full CSS 2.1, strong HTML 5 support, and interoperability fixes for the Document Object Model (DOM). The highest level of standards support is on by default for sites that specify a strict !DOCTYPE. Website authors can select IE7 mode rendering in Internet Explorer 8 with the following meta tag: meta equiv="X-UA-Compatible" content="IE=7"
Copy Code < meta content="IE=" equiv="X-UA-Compatible" >
For more information, see Defining Document Compatibility.
DOM Storage
Storing web application data within a local cache opens up new possibilities for a future class of Web applications by storing and loading user data directly on a user's hard drive. The future of AJAX will extend its reach beyond client/server interactions and into local data storage addressed from any Web page and interpreted by the client Web browser. A Web application can write to local storage when disconnected from the Internet and synchronize local changes when an active Internet connection returns. A scriptable online/offline connectivity event fires on connection status change and will be available to all pages.
See also, Introduction to DOM Storage.
HTML Improvements
The new HTML 4.01 implementation is now much more interoperable. These improvements include:
The object tag image fallback is interoperable with other browsers. For example, an object tag without dimensions is now the same size as the image instead of 0 x 0 pixels.
The button element submits its value attribute instead of its innerHTML, which means you can use the button element for cross-browser FORM scenarios.
The getElementById method is now case-sensitive, and it no longer incorrectly searches using the NAME attribute.
The setAttribute method is now case-insensitive; you do not need to use "camel case" (for example, "camelCaseWord") to specify attributes. It also correctly identifies HTML attributes such as CLASS and FOR.
For a complete list, see HTML Enhancements in Internet Explorer 8.
Protected Mode Cookies
Protected Mode restricts file writes to low integrity locations, including cookies. In Internet Explorer 8, medium-integrity applications can access low integrity cookies without user interaction by using IEGetProtectedModeCookie and IESetProtectedModeCookie. As always, applications that use cookies downloaded from the Internet should assume these cookies contain malicious data.
Selectors API
Use the power of CSS selectors to rapidly locate DOM elements. The API introduces two methods, selectElement and selectAllElements, that take a selector (or group of selectors) and return the matching DOM elements. With these methods, it is easier to match a set of element nodes based on specific criteria. The Selectors API provides significantly faster performance over non-native implementations.
For more information, see Selecting Objects with JavaScript.
Tab Isolation and Concurrency
In Internet Explorer 8, the browser frame is "loosely coupled" with the tabs inside it. This means that pages that use Protected Mode and those that don't may be hosted within the same instance of the browser. Additionally, glitches and hangs don't bring down the entire browser, thereby ensuring that poorly written extensions do not significantly impact the performance or reliability of Internet Explorer 8.
Source: Microsoft



